| Total Items: | |
| SubTotal: | |
| Tax Cost: | |
| Shipping Cost: | |
| Final Total: |
6 September 2013
Kustomisasi Template Blogger Store v.2.0
Tahap kustomisasi meliputi tindakan :
1. PENGATURAN SHOPPING CHART
Code untuk pengaturan Shopping Cart ada sesudah opening <head> :
<script type='text/javascript'>
//<![CDATA[
/* SIMPLE CART SETTING
>>>>>>>>>>>>>>>>>>>>>>>>*/
simpleCart.email = 'rifkiblogger@gmail.com';
simpleCart.checkoutTo = PayPal;
simpleCart.currency = USD;
simpleCart.cartHeaders = ['name','thumb_image','Quantity_input','increment', 'decrement','Total']; //]]>
</script>
/* SIMPLE CART SETTING
>>>>>>>>>>>>>>>>>>>>>>>>*/
simpleCart.email = 'rifkiblogger@gmail.com';
simpleCart.checkoutTo = PayPal;
simpleCart.currency = USD;
simpleCart.cartHeaders = ['name','thumb_image','Quantity_input','increment', 'decrement','Total']; //]]>
</script>
SimpleCart.email
Emailnya diganti email Anda.
SimpleCart.checkoutTo
Ada 3 metode payment, yaitu opsi (1) Paypal, (2) GoogleCheckout dan (3) Email. Untuk platform Blogger hanya dimungkinkan opsi Paypal dan GoogleCheckout sebab metode Email memerlukan code PHP.
SimpleCart.currency
Setting currency dengan cara mengganti baris dibawah ini, misalnya ganti USD dengan IDR (Rupiah) atau GBP (Poundsterling).
Emailnya diganti email Anda.
SimpleCart.checkoutTo
Ada 3 metode payment, yaitu opsi (1) Paypal, (2) GoogleCheckout dan (3) Email. Untuk platform Blogger hanya dimungkinkan opsi Paypal dan GoogleCheckout sebab metode Email memerlukan code PHP.
SimpleCart.currency
Setting currency dengan cara mengganti baris dibawah ini, misalnya ganti USD dengan IDR (Rupiah) atau GBP (Poundsterling).
simpleCart.currency =GBP;
Jika di-setting IDR, perlu Anda tahu, itu hanya palsu (fake) sebab IDR tidak terdaftar di PayPal.
SimpleCart.cartHeaders
Tidak diperlukan kustomisasi.
SimpleCart.cartHeaders
Tidak diperlukan kustomisasi.
2. CUSTOMIZE BACKGROUND AND TEXT
Template Blogger Store V.2.0 di-support Advanced Blogger Template Designer.
a. Body Background Color
b. Main Menu Background Color
c. Text Link Color
d. Blog Description Color
e. ShoppingCart Border Color
f. ShoppingCart Background Color
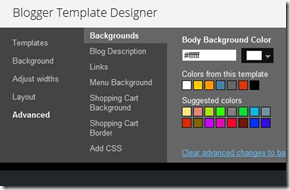
Kustomisasi color scheme template, klik saja Customize Maka Anda akan redirect ke Blogger Template Designer. Anda dapat melihat opsi-opsi seperti dilayar ini:
a. Body Background Color
b. Main Menu Background Color
c. Text Link Color
d. Blog Description Color
e. ShoppingCart Border Color
f. ShoppingCart Background Color
Kustomisasi color scheme template, klik saja Customize Maka Anda akan redirect ke Blogger Template Designer. Anda dapat melihat opsi-opsi seperti dilayar ini:
3. DROPDOWN MENU DAN SOCIAL MENU
Template ini menggunakan menu jQuery superfish untuk menu dropdown. Animasinya menjadi lebih “smooth” dengan penggunaan Superfish.
a. Top Dropdown Menu
Untuk edit link pada Top Menu, Temukan kode ini:
a. Top Dropdown Menu
Untuk edit link pada Top Menu, Temukan kode ini:
<ul id='top-nav'>
<li><a href='##'>Home</a></li>
<li><a href='#'>Category</a>
<ul class='sub-menu'>
<li><a href='#'>Category 1</a></li>
<li><a href='#'>Category 2</a></li>
<li><a href='#'>Category 3</a></li>
</ul>
</li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>About</a></li>
</ul>
<li><a href='##'>Home</a></li>
<li><a href='#'>Category</a>
<ul class='sub-menu'>
<li><a href='#'>Category 1</a></li>
<li><a href='#'>Category 2</a></li>
<li><a href='#'>Category 3</a></li>
</ul>
</li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>About</a></li>
</ul>
b. Main Dropdown Menu.
<ul class='nav'>
<li><a class='current' href='/'>Home</a></li>
<li><a href='#'>Product Category</a>
<ul>
<li><a href='#'>Camera</a></li>
<li><a href='#'>Gadget</a></li>
<li><a href='#'>Electronic</a></li>
<li><a href='#'>Phone</a></li>
</ul>
</li>
<li><a href='/p/sample-page.html'>Sample Page</a></li>
<li><a href='#'>How To Use ?</a></li>
<li><a href='#'>Get it !</a></li>
</ul>
<li><a class='current' href='/'>Home</a></li>
<li><a href='#'>Product Category</a>
<ul>
<li><a href='#'>Camera</a></li>
<li><a href='#'>Gadget</a></li>
<li><a href='#'>Electronic</a></li>
<li><a href='#'>Phone</a></li>
</ul>
</li>
<li><a href='/p/sample-page.html'>Sample Page</a></li>
<li><a href='#'>How To Use ?</a></li>
<li><a href='#'>Get it !</a></li>
</ul>
c. Social Menu
<ul id='top_social'>
<li class='social_facebook'><a href='#' tooltip='facebook'><span>FACEBOOK</span></a></li>
<li class='social_twitter'> <a href='#' tooltip='twitter'><span>TWITTER</span></a></li>
<li class='social_linkedin'> <a href='#' tooltip='linkedin'><span>LINKEDIN</span></a></li>
<li class='social_rss'> <a href='#' tooltip='rss'><span>RSS</span></a></li>
</ul>
<li class='social_facebook'><a href='#' tooltip='facebook'><span>FACEBOOK</span></a></li>
<li class='social_twitter'> <a href='#' tooltip='twitter'><span>TWITTER</span></a></li>
<li class='social_linkedin'> <a href='#' tooltip='linkedin'><span>LINKEDIN</span></a></li>
<li class='social_rss'> <a href='#' tooltip='rss'><span>RSS</span></a></li>
</ul>
Gantilah dengan URL account Facebook, Twitter, Linkedin dan RSS dari Feed Burner yang Anda miliki.
Framework template blogger store V.2.0 menggunakan Automatic Slider dan Featured Contentdengan memanfaatkan kode JavaScript. Inilah revolusi baru bagi blogger.
Bagaimana mengaktifkan Slider tersebut?
Secara default dimunculkan post paling akhir. Anda bisa mengubah dengan berdasarkan pada spesific label atau Kategori spesifik atau bahkan menampilkan post blog lain. Untuk itu digunakan 2 kode berikut.
Script pertama:
<script type='text/javascript'>
//<![CDATA[
random = true;
product_image = new Array();
product_image[0] = "/noimage.png";
// Image URL for product wich have no a thumbnail.
product_image_width = 110;
// Product image width. product_image_height = 110;
// Product image height. product_image_number = 9;
// Value to show item. //]]>
</script>
//<![CDATA[
random = true;
product_image = new Array();
product_image[0] = "/noimage.png";
// Image URL for product wich have no a thumbnail.
product_image_width = 110;
// Product image width. product_image_height = 110;
// Product image height. product_image_number = 9;
// Value to show item. //]]>
</script>
Untuk Toko Online milikku, value height= 144 lalu width=144 dan product_image_number=12. Script ke-2
– pilih salah satu dari 3 alternatif dibawah ini (letakkan tepat di bawah script yang pertama) :
<script src='/feeds/posts/default?orderby=updated&alt=json-in-script&callback=featured_product' type='text/javascript'/>
Bagaimana menampilkan Post berdasarkan spesific label/category?
<script type="text/javascript" src="/feeds/posts/default/-/YOUR LABEL HERE?orderby=updated&alt=json-in-script&callback=featured_product">
</script>
Bagaimana menampilkan Displaying Post dari Blog lain?
<script src='BLOG URL/feeds/posts/default?orderby=updated&alt=json-in-script&callback=featured_product' type='text/javascript'/>
Misal pada Toko online LOVELY GIFTS saya gunakan alternatif ketiga seperti dibawah ini (Ingat gunakan satu alternatif saja!). URL BLOG yang disisipkan http://bonekaelok.blogspot.com
5. MEMBUAT POSTING TEMPLATE
Dalam membuat Post, untuk hasil terbaik diperlukan posting template.
1. Create a template post
Menuju menu Setting dan pilih Post and Comments, Selanjutnya copy template post dibawah ini ke template post field. (lihat gambar dibawahnya).
1. Create a template post
Menuju menu Setting dan pilih Post and Comments, Selanjutnya copy template post dibawah ini ke template post field. (lihat gambar dibawahnya).
<div class="item_image">
<img border="0" class="item_thumb" src="product_image.jpg" />
<span class="item_price">$00.00</span>
</div>
<div class="item_Description"> Descriptions... </div>

6. CREATE A POST (MEMBUAT POSTING)
Example : Product 1
Note:
Title produk akan digunakan untuk product name pada ShoppingCart, disarankan judul yang pendek.
Upload gambar seperti biasanya. Set the field to HTML and copy the image URL, Kemudian PASTE ke template post. Disarankan menggunakan gambar 140px ×140px. Contoh :
<div class="item_image"> <img border="0" class="item_thumb" src="http://example.com/product_image.jpg" /> </div>
Step 3 Menentukan Price
Setting tampilan harga menggunakan span tag sisipkan sesudah gambar dan sebelum </div>.
<span class="item_price">$35.00</span>
Step 4 Product Descriptions
Buatlah deskripsi produk menggunakan div tag. Contoh:
<div class="item_Description">Mauris sit amet orci arcu, nec imperdiet quam. Praesent luctus ..</div>
Step 5 Publish
Check kembali semua kode dari Post. Pastikan semua tersusun benar dan seharusnya terlihat seperti ini:
9 November 2012
PAWER BANK HI RICE 11200 mAH
Dijual sangat terjangkau :
Power Bank HI Rice 11200 mAH
Harga : 450.000 /$400
kondisi : Baru fresh
Berminat Hub : (online 24 jam) DKI Jakarta
phone : 089604445747
email :zaelaniachmad21@yahoo.com
menerima COD & DELIVERY
bisa dikirim lewat JNE
Power Bank HI Rice 11200 mAH
Harga : 450.000 /$400
kondisi : Baru fresh
Berminat Hub : (online 24 jam) DKI Jakarta
phone : 089604445747
email :zaelaniachmad21@yahoo.com
menerima COD & DELIVERY
bisa dikirim lewat JNE
Langganan:
Postingan (Atom)